
Publish by : admin user
19 February 2025 • 6 months ago
A Seller's Guide to Using the Media Module
Category : Inventory Management
In the digital world of online selling, visuals play a major role in attracting and engaging customers. Whether it's product images, promotional banners, or other media files, the Media Module on your seller dashboard helps you organize, upload, and manage all your images and media content in one place. This guide will walk you through the Media Module and how to effectively use it for your store.
What is the Media Module?
The Media Module is a section within your seller dashboard where you can upload, view, and manage media files such as images and other assets used in your online store. This could include images of your products, promotional images, or any other type of media you want to display on your website or product listings.
In this module, you can:
- Upload new media files (such as images or graphics).
- View and download previously uploaded media.
- Manage media links to easily share media or link to your product images.
How to Upload Media
Uploading media to the platform is a simple process. Here's a step-by-step guide:
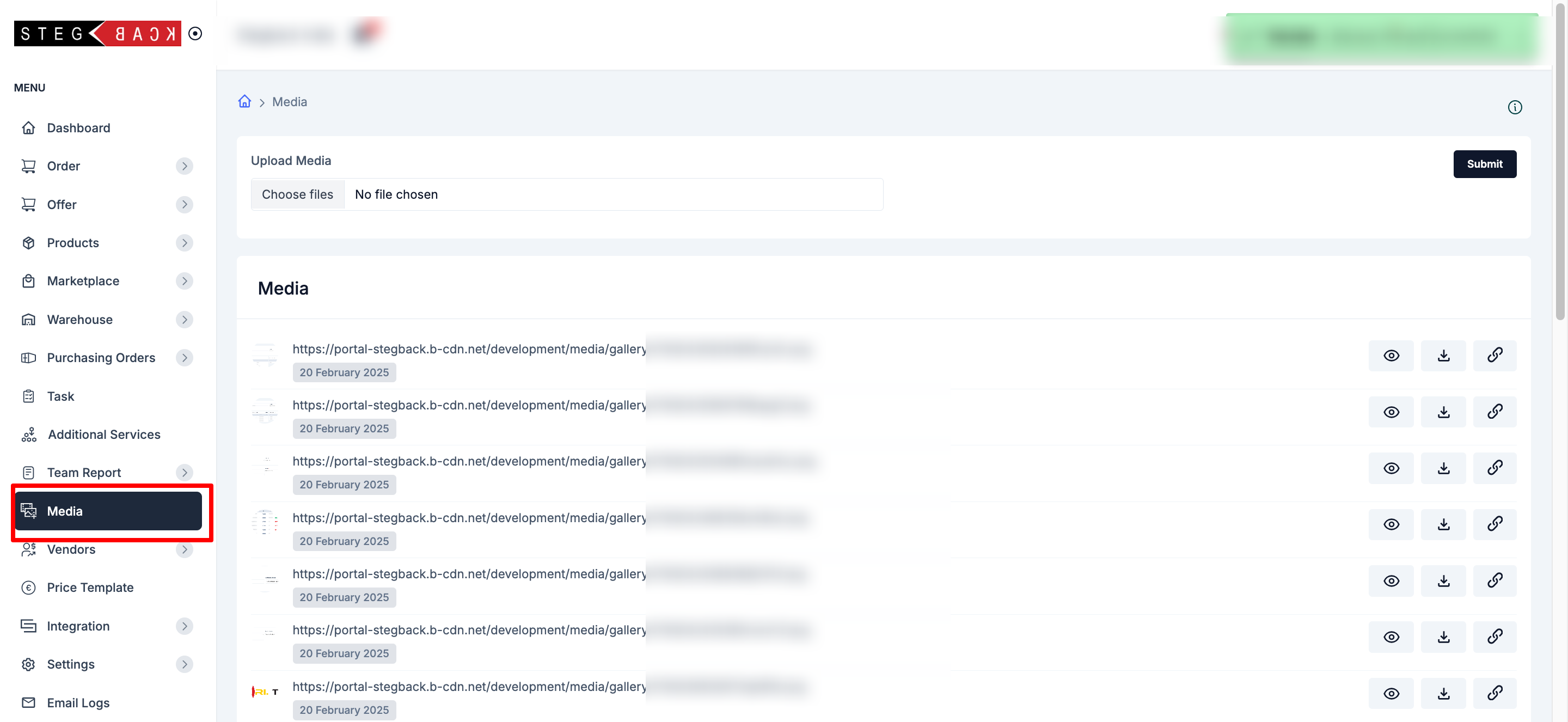
- Navigate to the Media Section
On the left-hand side of your dashboard, under the Products tab, click on Media. This will bring you to the Media page where you can view all previously uploaded media files. - Choose Files to Upload
You’ll see an Upload Media section with a button labeled Choose files. Click on this button, which will open a file browser on your computer. - Select the Files
From your computer, select the image or media files you want to upload. You can upload multiple files at once by selecting more than one. - Submit
After selecting your files, click on the Submit button to begin the upload process. The media will then be added to your media library.

Viewing and Managing Media
Once your media files are uploaded, they will appear in the Media section with a few options:
- Preview (Eye Icon): Click the eye icon to view the media file. This will show you how the image looks or give you a quick view of the file.
- Download (Download Icon): If you need to download any of your media files, simply click the download icon next to the file.
- Copy Link (Link Icon): You can also copy the URL link to the media file by clicking the link icon. This is especially useful if you want to share the media externally or use it elsewhere.
Recent Articles
-
6 months ago
-
6 months ago
-
6 months ago
-
6 months ago
-
6 months ago




